首先要備有的條件是:
1.寫文章的模式為[編輯器模式]。
2.圖片具有外連功能的網址﹝網址需有副檔名如:JPG、GIF、PNG﹞。
3.準備連結過去的網站或其它網址。
※如果沒有個人的網路圖片空間可參考此篇文章:
http://w88653.pixnet.net/blog/post/41908752
由於本篇是以多個圖片為連結製作,所以長度大小自己必須拿捏好才不會有版面怪異的問題。
本篇教學圖檔以 【logowu】LOGO在線製作 提供的範例為主。
http://w88653.pixnet.net/blog/post/42980769
比如我已經做好六個圖片,準備要製作成多個圖片連結。






並且連結預設則以露天拍賣的[專館]分類為主。

先到[發表文章]的地方做設定。
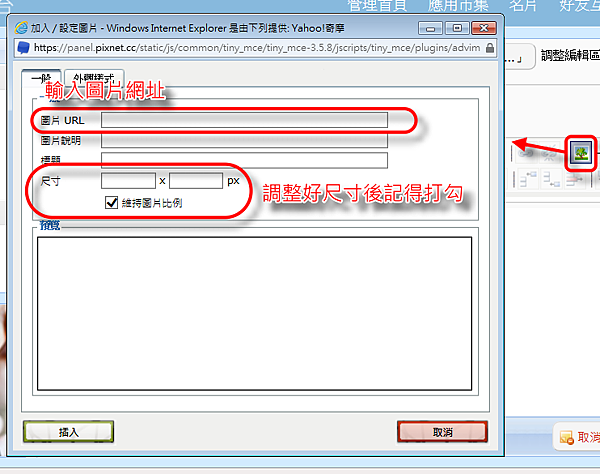
點工具列中的[插入/編輯 圖片]選項,跳出視窗後將圖片網址及尺寸設定好 > 插入。

完成後圖片將會直接顯示出來。
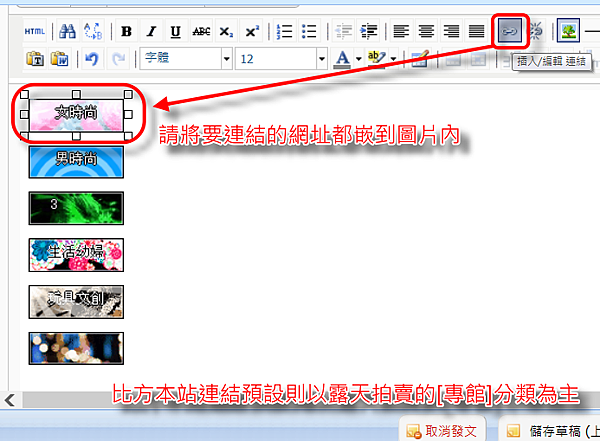
接著請點一下圖片,接著再點[插入/編輯 連結]。

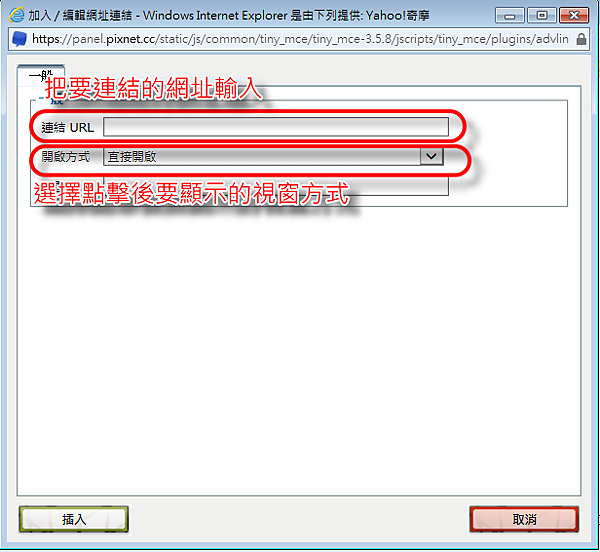
輸入要連結的網站或網址,選擇要開啟網頁視窗的模式 >[插入]。

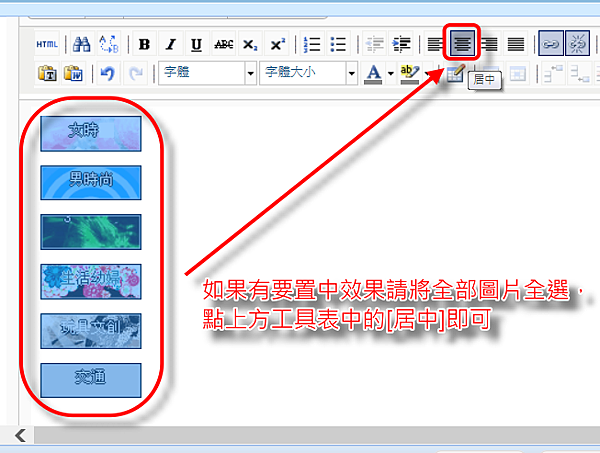
如果有打算想要一致性置中的話,請把全部圖片全選起來,並點擊工具表中的[居中]即可。

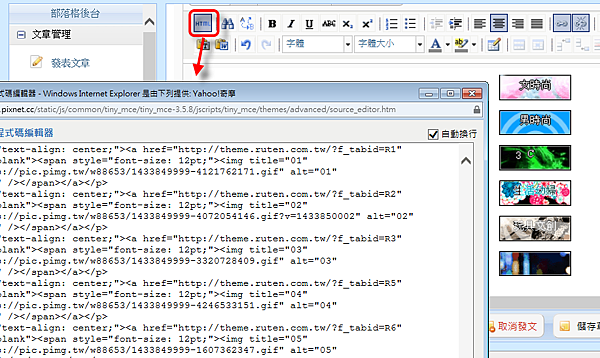
完成後請點[HTML原始程式編輯器] > 跳出視窗後把語法複製起來。

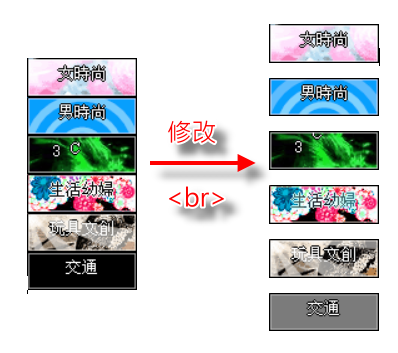
如果不想讓每張圖片都是以相靠近為主,可以在每張圖片的個別語法中加入<br>(空一列意思)來分開它們。

範例(請在每個結尾</p>處加上<br>):
<p style="text-align: center;"><a href="http://theme.ruten.com.tw/?f_tabid=R1" target="_blank"><span style="font-size: 12pt;"><img title="01" src="http://i3.imgbus.com/doimg/fw88c6534408748.gif" alt="01" border="0" /></span></a></p><br>
<p style="text-align: center;"><a href="http://theme.ruten.com.tw/?f_tabid=R2" target="_blank"><span style="font-size: 12pt;"><img title="02" src="http://i1.imgbus.com/doimg/6w18a8469533bc0.gif" alt="02" border="0" /></span></a></p><br>
<p style="text-align: center;"><a href="http://theme.ruten.com.tw/?f_tabid=R3" target="_blank"><span style="font-size: 12pt;"><img title="03" src="http://i4.imgbus.com/doimg/6w18c82645e3796.gif" alt="03" border="0" /></span></a></p><br>
<p style="text-align: center;"><a href="http://theme.ruten.com.tw/?f_tabid=R5" target="_blank"><span style="font-size: 12pt;"><img title="04" src="http://i3.imgbus.com/doimg/4w8b867533f6454.gif" alt="04" border="0" /></span></a></p><br>
<p style="text-align: center;"><a href="http://theme.ruten.com.tw/?f_tabid=R6" target="_blank"><span style="font-size: 12pt;"><img title="05" src="http://i4.imgbus.com/doimg/9wf8b896c523a73.gif" alt="05" border="0" /></span></a></p><br>
<p style="text-align: center;"><a href="http://theme.ruten.com.tw/?f_tabid=R7" target="_blank"><span style="font-size: 12pt;"><img title="06" src="http://i4.imgbus.com/doimg/cwc818a62503b90.gif alt="06"
border="0" /></span></a></p>
最後一個可以不用加,因為它下方已經沒有圖片了。
※語法請記得複製起來或暫時貼到筆記本存檔※
接著到[側邊欄位設定]>[版位暫存區-新增版位]>語法貼好並且也創立好之後請拉到[側欄 1]>[儲存版面]。
(側邊欄設定可參考此篇:http://w88653.pixnet.net/blog/post/46123137)
回到部落格主頁查看,完成!







 留言列表
留言列表 {{ article.title }}
{{ article.title }}
