首先到自己的臉書找如下圖的指示地方點開,將會看到幾個選項,此時請找[在你的網站上嵌入名片貼]。

點進去將會跳至此頁畫面。
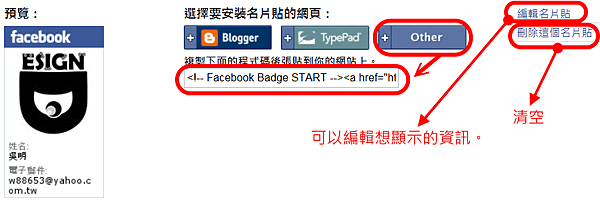
這時可依需求去挑選適用的安裝語法,如[Other]。
點了之後底下會自動生成一組語法,複製起來即可。
>編輯名片貼(可選擇要顯示的資訊)。
>刪除這個名片貼(會整個數值都清空)。

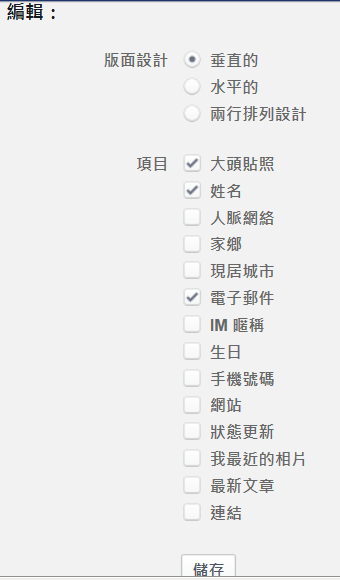
下圖為編輯名片貼的畫面選項,挑選完後可點[儲存]即可。

完成後會直接跳回主頁並通知已更新完成。

接著請到部落格的管理後台[側邊欄位設定]。

請找尋[版位暫存區] > [新增版位],點一下。

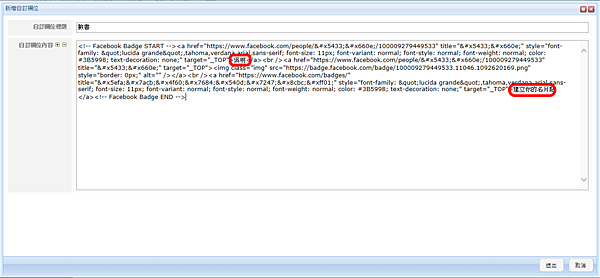
跳出輸入視窗後請將剛剛在臉書名片貼的語法貼上 > 送出。
自訂欄位標題(自己取)
自訂欄位內容(把名片貼語法貼入)
另外語法中有兩個預設文字地方可以自己更改欲顯示的文字。
[範例]:吳名 改 歡迎來我臉書逛逛 │建立你的名片貼 直接拿掉。
<!-- Facebook Badge START --><a href="https://www.facebook.com/people/吳明/100009279449533" title="吳明" style="font-family: "lucida grande",tahoma,verdana,arial,sans-serif; font-size: 11px; font-variant: normal; font-style: normal; font-weight: normal; color: #3B5998; text-decoration: none;" target="_TOP">吳明</a><br /><a href="https://www.facebook.com/people/吳明/100009279449533" title="吳明" target="_TOP"><img class="img" src="https://badge.facebook.com/badge/100009279449533.11046.1092620169.png" style="border: 0px;" alt="" /></a><br /><a href="https://www.facebook.com/badges/" title="建立你的名片貼!" style="font-family: "lucida grande",tahoma,verdana,arial,sans-serif; font-size: 11px; font-variant: normal; font-style: normal; font-weight: normal; color: #3B5998; text-decoration: none;" target="_TOP">建立你的名片貼</a><!-- Facebook Badge END -->
如果想顯示FaceBook名片貼為置中的位置請加上如下語法即可。
範例:
<!-- Facebook Badge START --><p align="center"><a href="https://www.facebook.com/people/吳明/100009279449533" title="吳明" style="font-family: "lucida grande",tahoma,verdana,arial,sans-serif; font-size: 11px; font-variant: normal; font-style: normal; font-weight: normal; color: #3B5998; text-decoration: none;" target="_TOP">梅杜莎DESIGN│創作工作室</a><br /><a href="https://www.facebook.com/people/吳明/100009279449533" title="吳明" target="_TOP"><img class="img" src="https://badge.facebook.com/badge/100009279449533.11046.1092620169.png" style="border: 0px;" alt="" /></a><br /><a href="https://www.facebook.com/badges/" title="建立你的名片貼!" style="font-family: "lucida grande",tahoma,verdana,arial,sans-serif; font-size: 11px; font-variant: normal; font-style: normal; font-weight: normal; color: #3B5998; text-decoration: none;" target="_TOP"></a><!-- Facebook Badge END --></p>

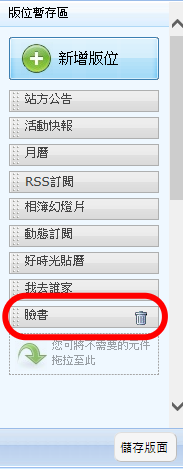
送出後就會在[版位暫存區]最底下多出一個剛剛創立的欄位,如果不要可以點小垃圾筒圖示刪除。

然後把剛創立好的欄位拉到[側欄1]即可,切記日後想刪除需再拉回[版位暫存區]才可以看到小垃圾筒圖示喔!最後動作請點[儲存版面]。

回到部落格主頁面查看,完成!







 留言列表
留言列表 {{ article.title }}
{{ article.title }}
